
🧑 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
现代前端开发中,启用HTTPS本地环境越来越重要。本文将详细介绍如何在Vue项目中配置HTTPS开发服务器,使用mkcert工具生成可信证书,解决跨域问题并模拟真实生产环境。
为什么需要HTTPS本地开发?
- 使用浏览器新特性(如地理位置API)
- 解决第三方登录(OAuth)的localhost限制
- 测试Service Worker和PWA功能
- 避免混合内容警告(Mixed Content)
- 模拟真实生产环境行为
完整配置步骤
1️⃣ 安装mkcert证书工具
# 查看系统架构 uname -m # 根据架构下载(示例为Apple Silicon) curl -LO https://github.com/FiloSottile/mkcert/releases/download/v1.4.4/mkcert-v1.4.4-darwin-arm64 chmod +x mkcert-v1.4.4-darwin-arm64 sudo mv mkcert-v1.4.4-darwin-arm64 /usr/local/bin/mkcert # 验证安装 mkcert --version # 应输出 v1.4.4
2️⃣ 创建并安装本地CA
# 安装本地证书颁发机构 mkcert -install
系统钥匙串将出现名为 “mkcert development CA” 的证书
3️⃣ 生成域名证书
# 为自定义域名和本地地址生成证书 mkcert your.domain.com "*.your.domain.com" localhost 127.0.0.1 ::1 # 重命名证书文件 mv your.domain.com+4-key.pem localhost-key.pem mv your.domain.com+4.pem localhost-cert.pem
4️⃣ Vue项目配置
// vue.config.js
const fs = require('fs');
const path = require('path');
module.exports = {
devServer: {
https: {
key: fs.readFileSync(path.resolve(__dirname, 'localhost-key.pem')),
cert: fs.readFileSync(path.resolve(__dirname, 'localhost-cert.pem'))
},
port: 8443, // 推荐HTTPS端口
host: 'your.domain.com',
headers: {
'Access-Control-Allow-Origin': '*' // 解决跨域问题
}
},
// 重要:配置Webpack使用正确的主机名
chainWebpack: config => {
config.plugin('define').tap(args => {
args[0]['process.env'].BASE_URL = '"https://your.domain.com:8443"';
return args;
});
}
}
5️⃣ 配置本地hosts文件
# /etc/hosts 添加 127.0.0.1 your.domain.com ::1 your.domain.com
6️⃣ 启动项目并验证
npm run serve
访问 your.domain.com:8443
浏览器地址栏应显示安全锁标志
高级配置技巧
解决Chrome证书错误
若出现 NET::ERR_CERT_INVALID 错误:
- 打开
chrome://flags/#allow-insecure-localhost - 将选项设为 Enabled
跨域请求配置
// 在axios全局配置 import axios from 'axios'; axios.defaults.baseURL = 'https://your.domain.com:8443'; axios.defaults.withCredentials = true;
自动重定向HTTP
// src/main.js
if (process.env.NODE_ENV === 'development') {
if (window.location.protocol === 'http:') {
window.location.href = `https://${window.location.host}${window.location.pathname}`;
}
}
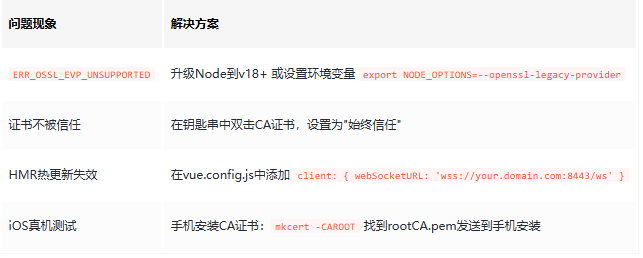
常见问题解决方案

优化建议
- 添加环境检测 – 自动切换开发/生产环境
// .env.development VUE_APP_API_BASE=https://your.domain.com:8443
- 脚本自动化 – 创建证书生成脚本
#!/bin/bash mkcert -install mkcert your.domain.com "*.your.domain.com" localhost 127.0.0.1 ::1 mv your.domain.com+4-key.pem localhost-key.pem mv your.domain.com+4.pem localhost-cert.pem echo "证书已更新!"
- Git忽略证书 – 避免证书提交
# .gitignore localhost-key.pem localhost-cert.pem
通过本文配置,你的Vue项目将获得:
- 浏览器信任的HTTPS连接
- 自定义域名开发环境
- 避免跨域问题的API调用
- 接近生产环境的开发体验
- 支持移动设备真机测试
安全提示:切勿将生成的localhost-*.pem证书文件提交到版本控制或用于生产环境!此方案仅适用于本地开发。
本文转载于:https://juejin.cn/post/7522484278568271922
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

