
vxe-table vue 表格禁用单元格编辑的2种实现方式
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
阻止激活编辑
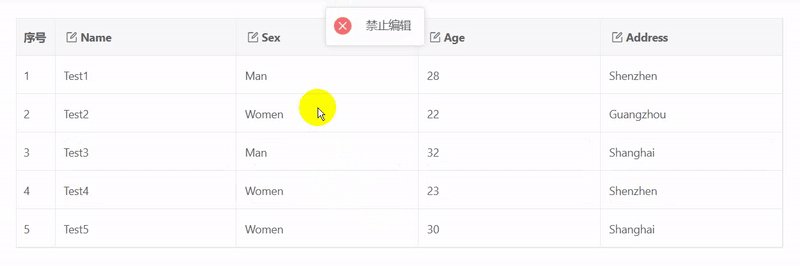
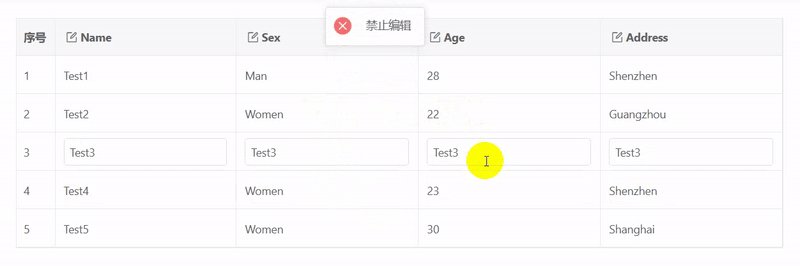
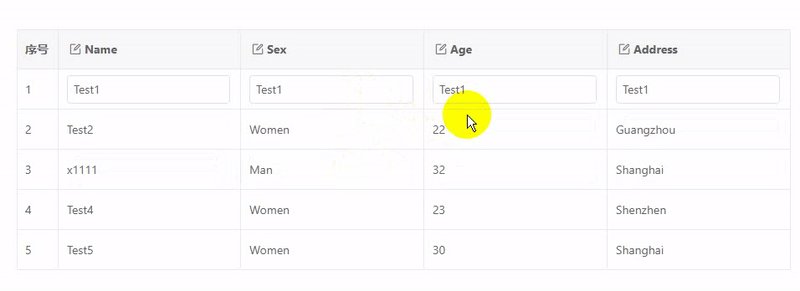
设置 edit-config 的 beforeEditMethod 方法判断单元格是否禁用,例如:限制第二行不允许编辑

<template>
<div>
<vxe-grid v-bind="gridOptions" v-on="gridEvents">
<template #edit_name="{ row }">
<vxe-input v-model="row.name"></vxe-input>
</template>
<template #edit_sex="{ row }">
<vxe-input v-model="row.name"></vxe-input>
</template>
<template #edit_age="{ row }">
<vxe-input v-model="row.name"></vxe-input>
</template>
<template #edit_address="{ row }">
<vxe-input v-model="row.name"></vxe-input>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import { VxeUI } from 'vxe-table'
const gridOptions = reactive({
border: true,
showOverflow: true,
editConfig: {
trigger: 'click',
mode: 'row',
beforeEditMethod ({ rowIndex }) {
if (rowIndex === 1) {
return false
}
return true
}
},
columns: [
{ type: 'seq', width: 50 },
{ field: 'name', title: 'Name', editRender: {}, slots: { edit: 'edit_name' } },
{ field: 'sex', title: 'Sex', editRender: {}, slots: { edit: 'edit_sex' } },
{ field: 'age', title: 'Age', editRender: {}, slots: { edit: 'edit_age' } },
{ field: 'address', title: 'Address', editRender: {}, slots: { edit: 'edit_address' } }
],
data: [
{ id: 10001, name: 'Test1', nickname: 'T1', role: 'Develop', sex: 'Man', age: 28, address: 'Shenzhen' },
{ id: 10002, name: 'Test2', nickname: 'T2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', nickname: 'T3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', nickname: 'T4', role: 'Designer', sex: 'Women', age: 23, address: 'Shenzhen' },
{ id: 10005, name: 'Test5', nickname: 'T5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' }
]
})
const gridEvents = {
editDisabled () {
VxeUI.modal.message({
content: '禁止编辑',
status: 'error'
})
}
}
</script>
禁用编辑控件
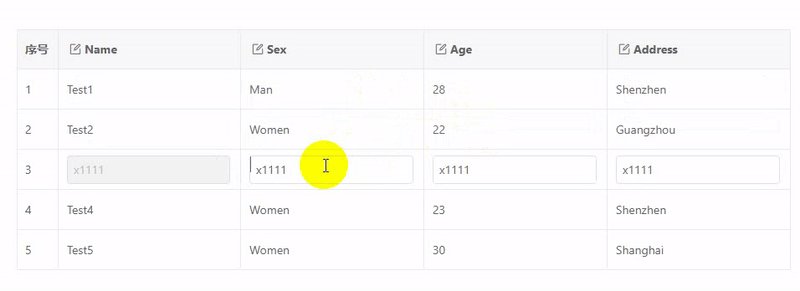
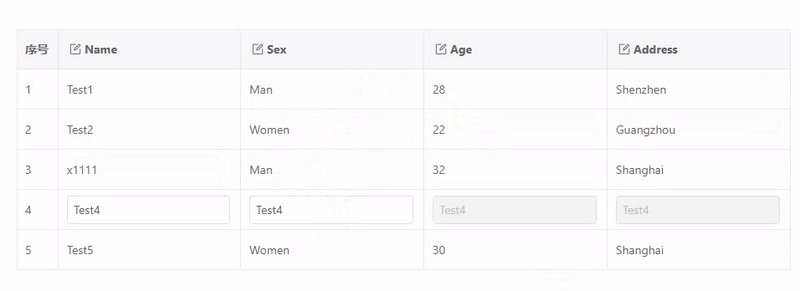
通过 disabled 方式禁用控件,实现行编辑中对列的权限控制

<template>
<div>
<vxe-grid v-bind="gridOptions">
<template #edit_name="{ row }">
<vxe-input v-model="row.name" :disabled="(row.name || '').indexOf('x') === 0"></vxe-input>
</template>
<template #edit_sex="{ row }">
<vxe-input v-model="row.name"></vxe-input>
</template>
<template #edit_age="{ row }">
<vxe-input v-model="row.name" :disabled="row.age < 27"></vxe-input>
</template>
<template #edit_address="{ row }">
<vxe-input v-model="row.name" :disabled="row.sex === 'Women'"></vxe-input>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
showOverflow: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'seq', width: 50 },
{ field: 'name', title: 'Name', editRender: {}, slots: { edit: 'edit_name' } },
{ field: 'sex', title: 'Sex', editRender: {}, slots: { edit: 'edit_sex' } },
{ field: 'age', title: 'Age', editRender: {}, slots: { edit: 'edit_age' } },
{ field: 'address', title: 'Address', editRender: {}, slots: { edit: 'edit_address' } }
],
data: [
{ id: 10001, name: 'Test1', nickname: 'T1', role: 'Develop', sex: 'Man', age: 28, address: 'Shenzhen' },
{ id: 10002, name: 'Test2', nickname: 'T2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'x1111', nickname: 'T3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', nickname: 'T4', role: 'Designer', sex: 'Women', age: 23, address: 'Shenzhen' },
{ id: 10005, name: 'Test5', nickname: 'T5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' }
]
})
</script>
