

这里要选择1.x
下面来安装框架


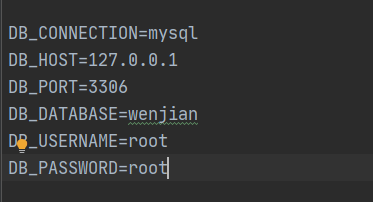
安装完laravel之后,需要修改.env文件,设置数据库链接设置正确

安装 dcat-admin
composer require dcat/laravel-admin
然后运行下面的命令来发布资源:
php artisan admin:publish
然后运行下面的命令完成安装:
php artisan admin:install
这里需要注意的是
{tip} 执行这一步命令可能会报以下错误 Specified key was too long … 767 bytes,如果出现这个报错,请在 app/Providers/AppServiceProvider.php 文件的 boot 方法中加上代码 \Schema::defaultStringLength(191);,然后删除掉数据库中的所有数据表,再重新运行一遍 php artisan admin:install 命令即可。
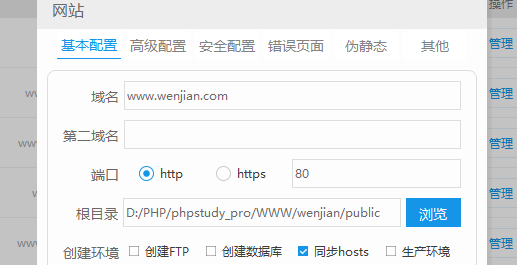
给该框架配置一个域名

在laravel7.x的官方文档中找到优雅链接,并粘贴到public目录下的.htaccess文件里面
Options +FollowSymLinks -Indexes
RewriteEngine On
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
在网站上访问www.wenjian.com/admin

此时已经进入
更改config目录下面的app.php里面的配置文件,使的框架变成中文

账号密码都是admin,点击登录,便可以进入

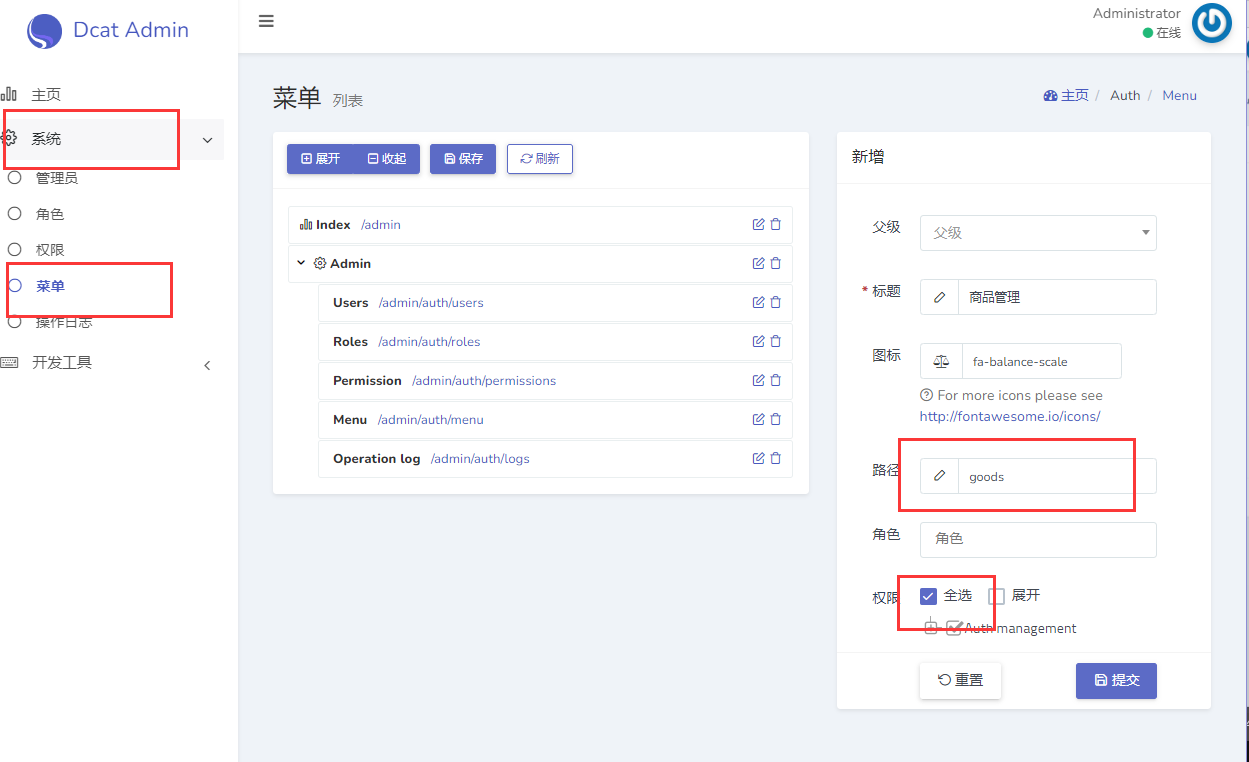
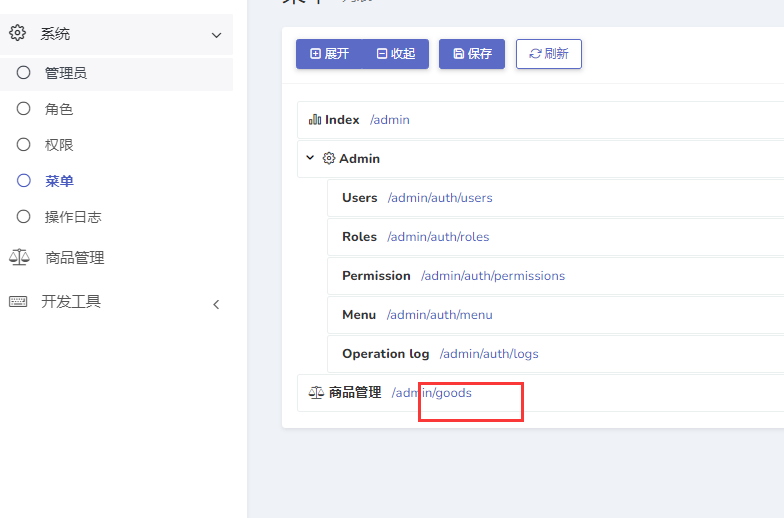
打开系统里的菜单,创建一个商品管理

此时左侧便有一个商品管理

不过,这个是一个空的页面
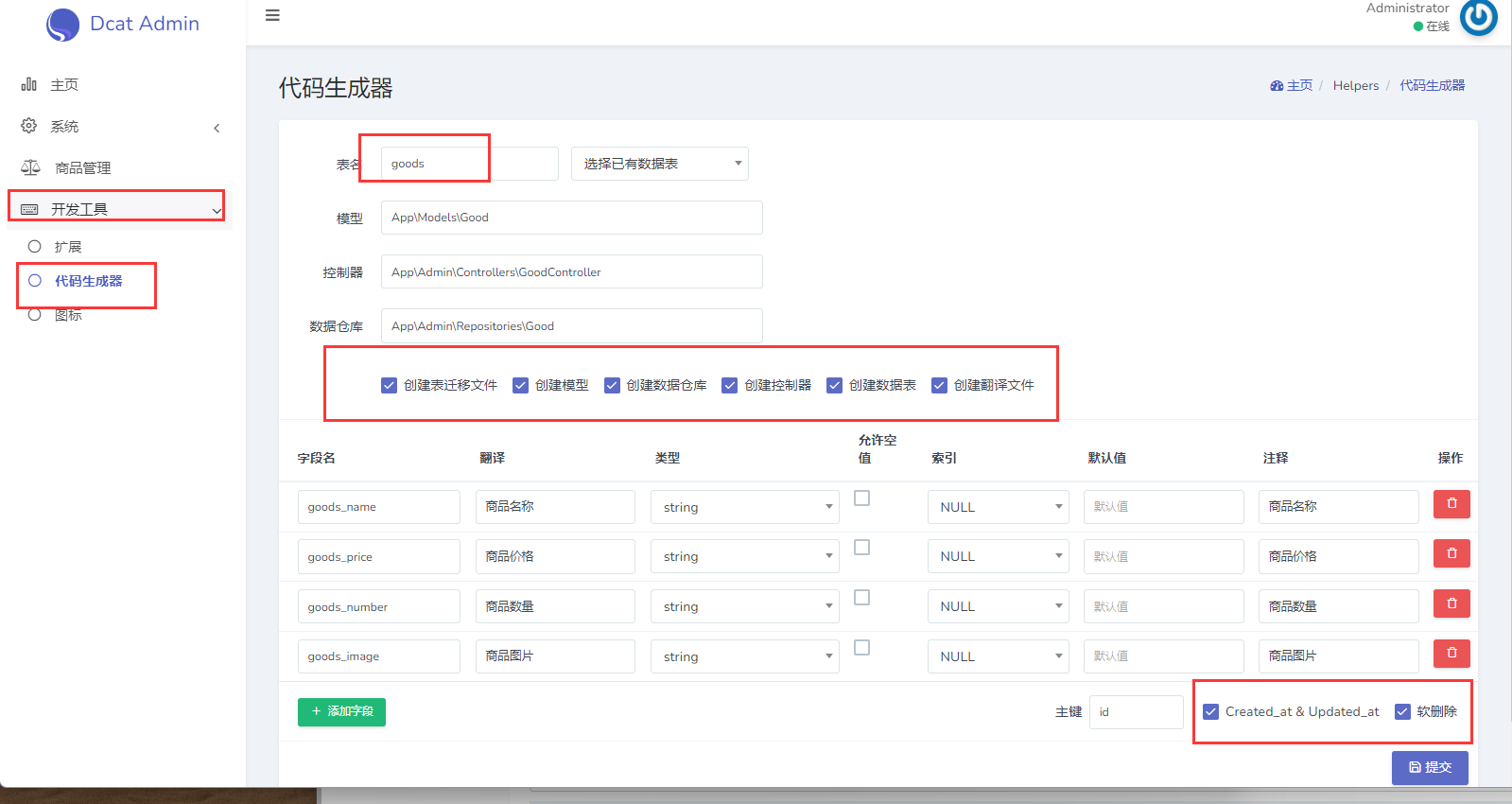
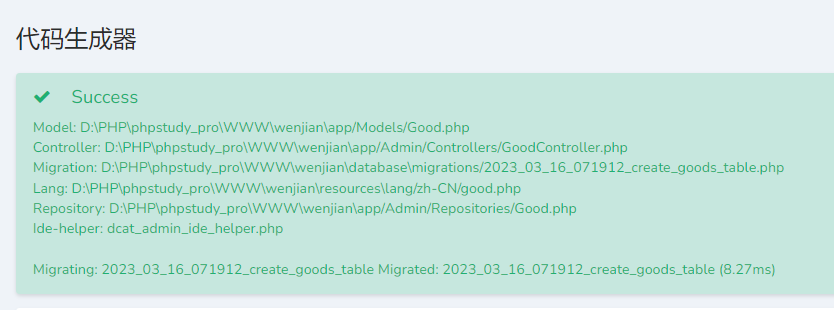
下面创建一个表格,在开发工具下面的代码生成器里面创建一个goods表,注意,标注的地方全选住


此时,我们数据库里面便新增了一个goods表格

这时,项目里面新增一个GoodsController.php的控制器,我们看一下菜单,商品管理后面的路径

我们找到路由,新增一条
$router->resource('goods', 'GoodController');
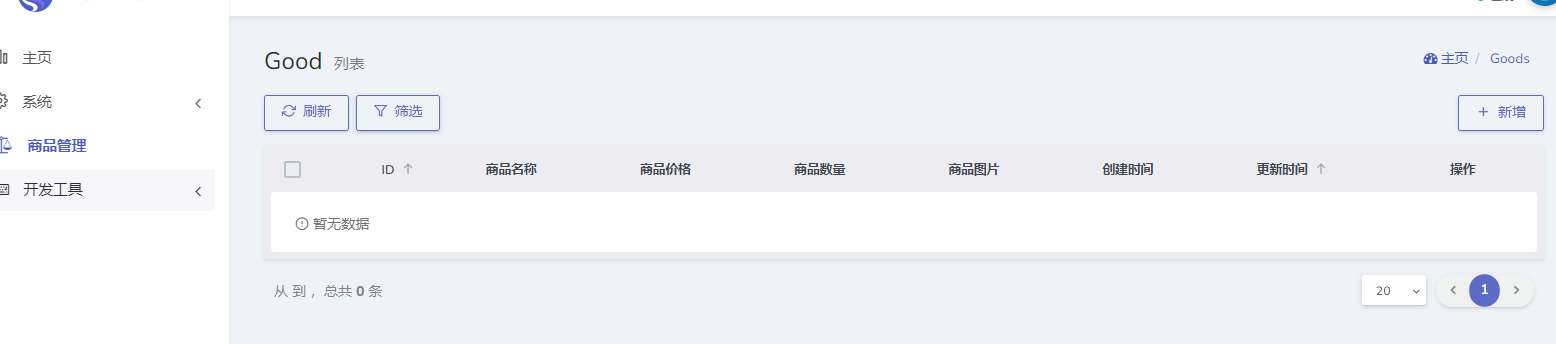
此时,便可以访问到商品管理里面

我们也可以做一下增删改查了
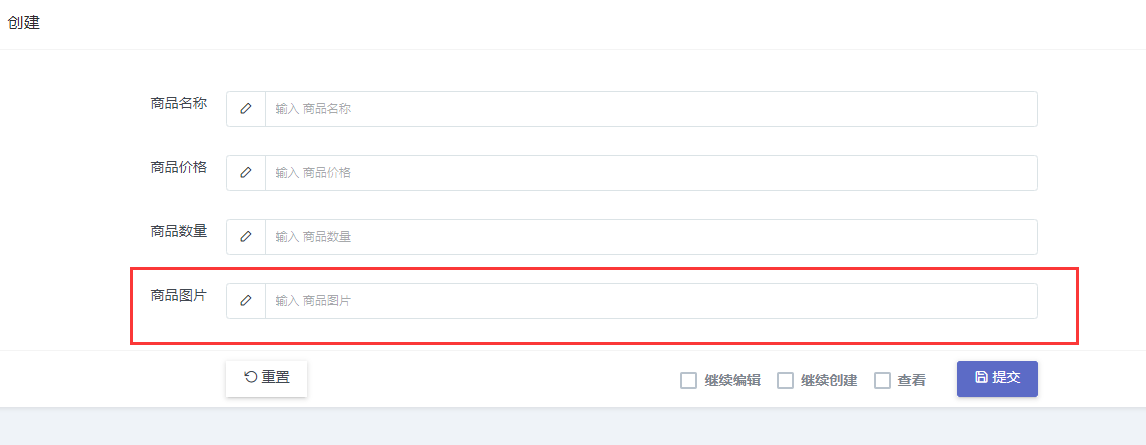
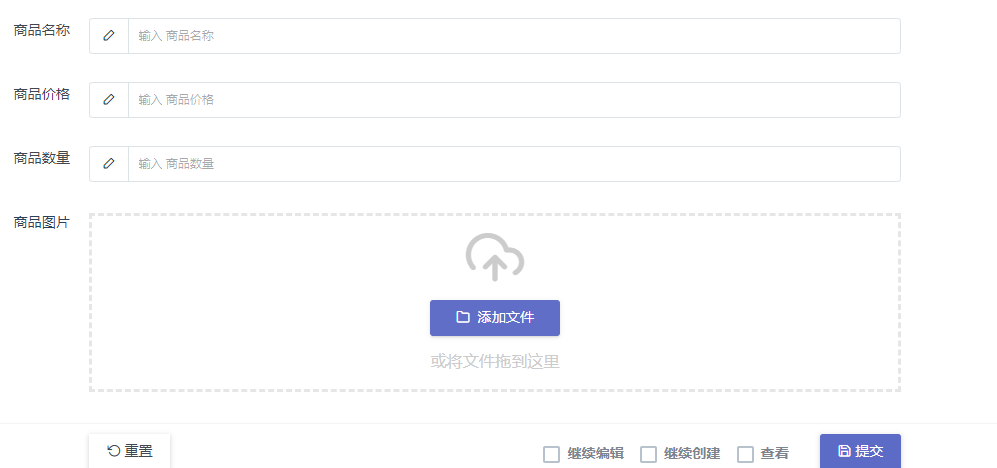
点击添加,这时,我们并没有办法上传图片

我们更改一下GoodsController.php控制器里面的文件


再回到页面刷新一下,此时,便可以对图片进行上传

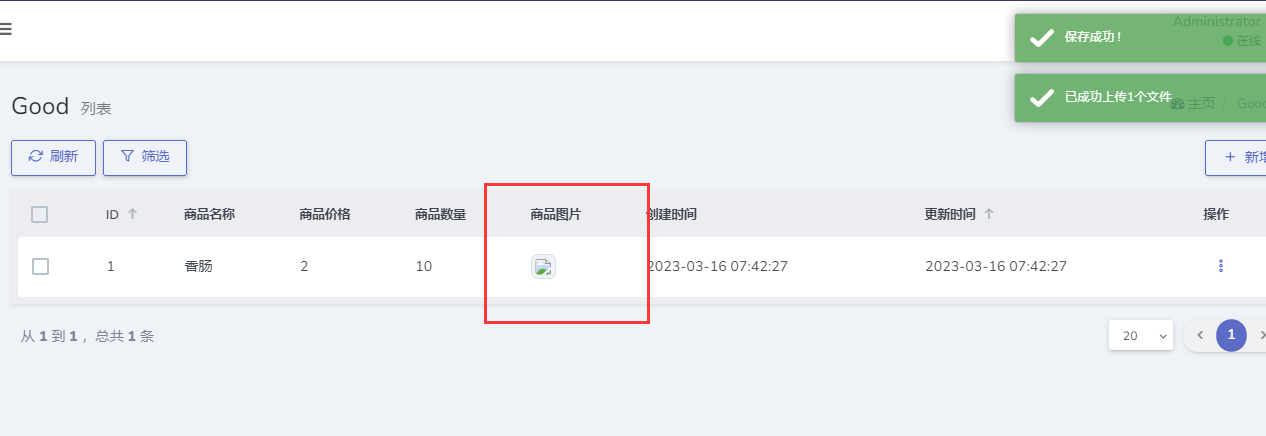
添加后,发现图片在页面上不显示

打开config/filesystems.php文件,在disks内增加以下代码
'admin' => [
'driver' => 'local',
'root' => public_path('uploads'),
'visibility' => 'public',
'url' => env('APP_URL').'/uploads',
],
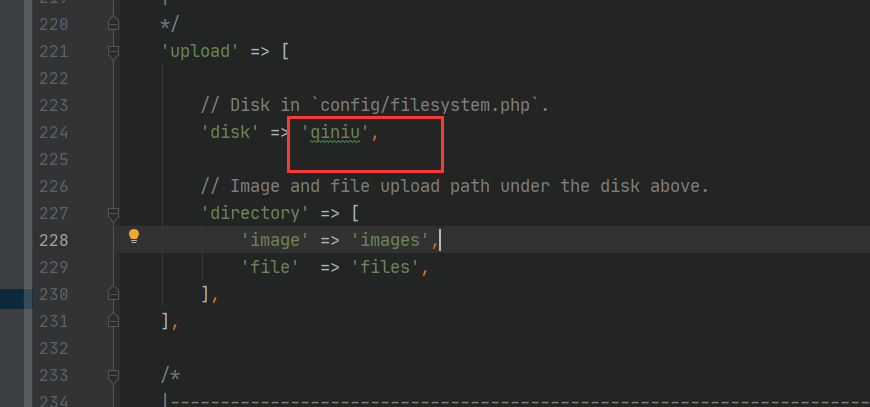
接着找到config/admin.php文件里的在221行左右,有一个upload,里面disk指向换成admin
'disk' => 'admin',
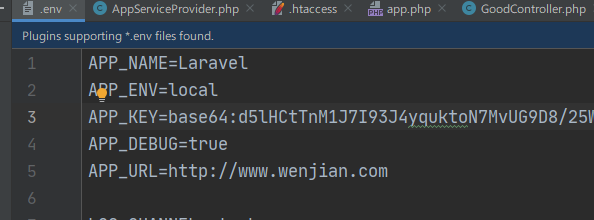
注意,在.env配置文件里,这里要改成自己的域名

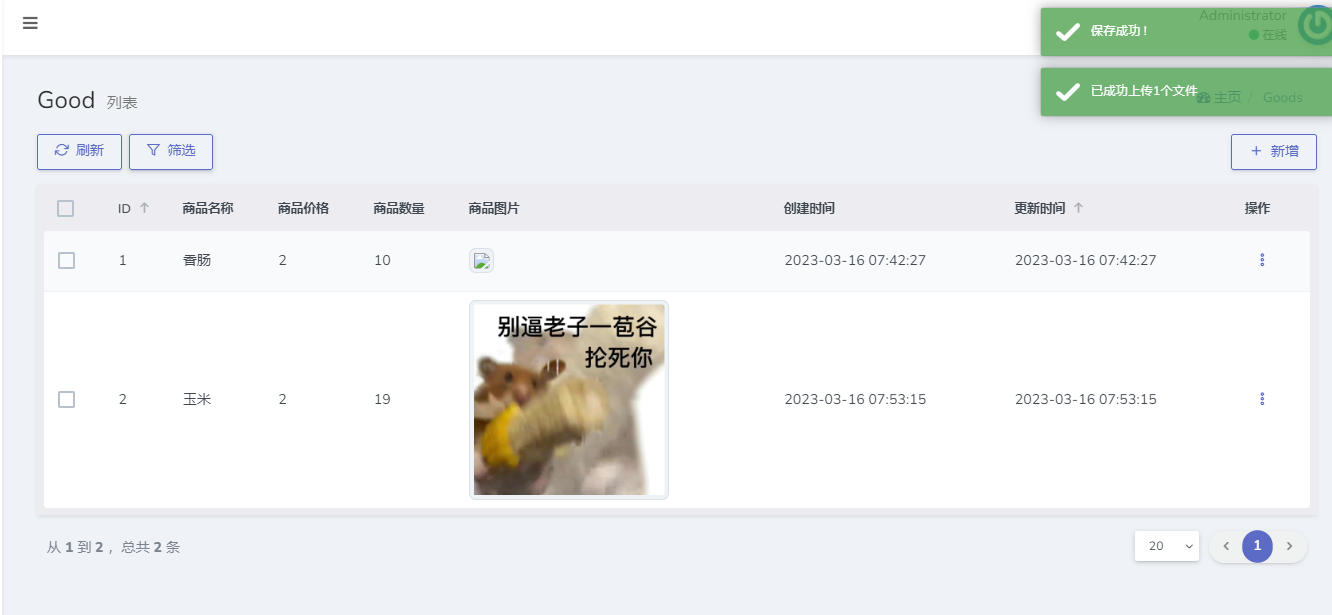
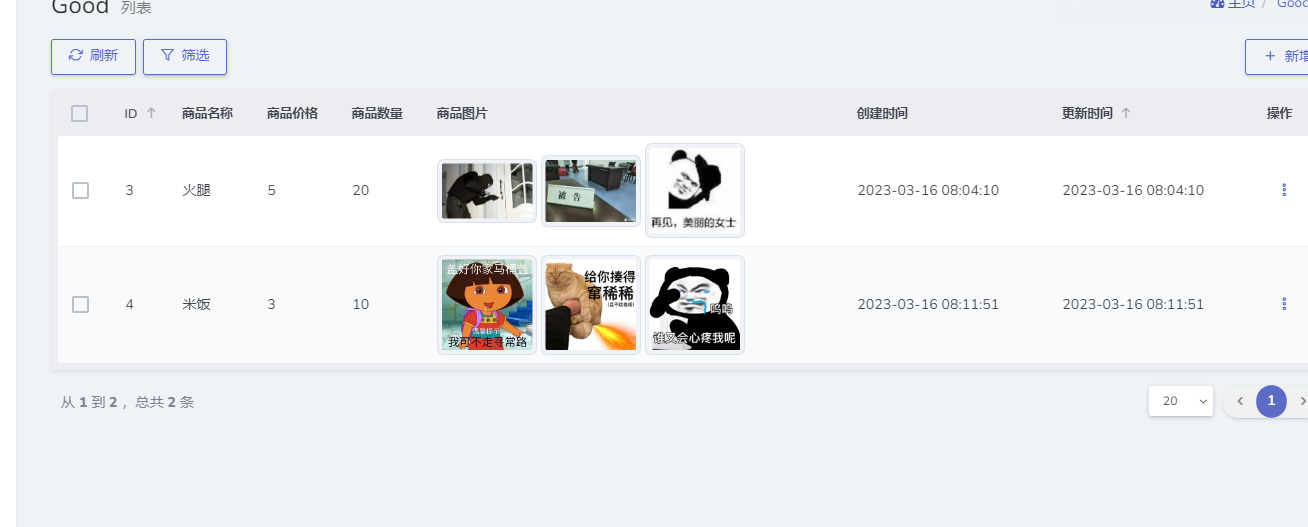
我们返回到页面,重新添加一条数据,这时,便可以展示出来

下面是多文件上传展示
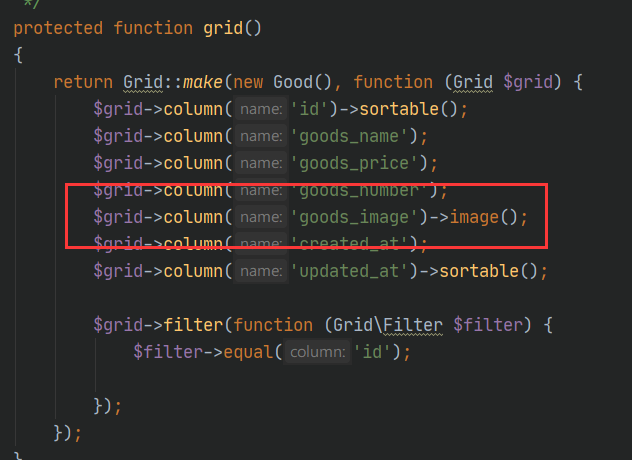
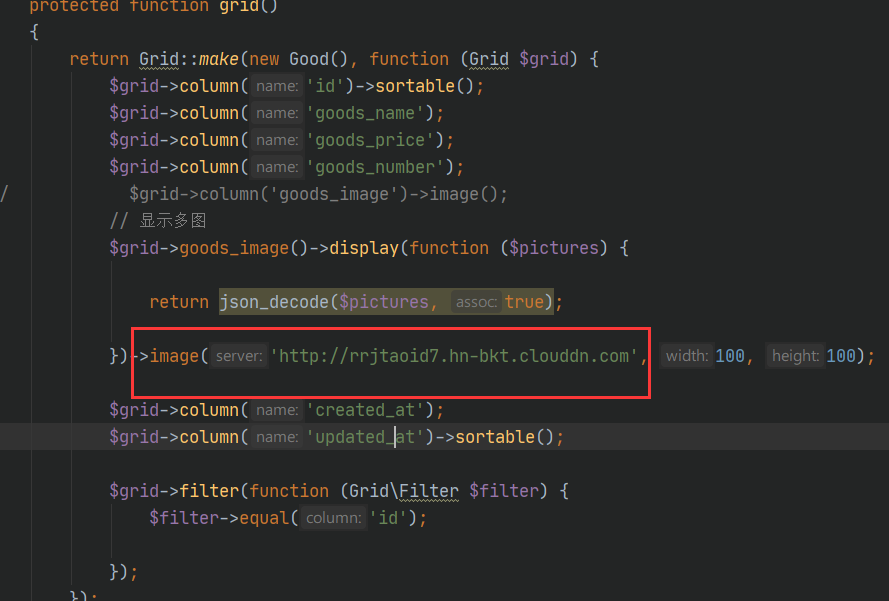
找到GoodsController.php控制器,最上面的
$grid->column('goods_image')->image();
注释掉,换成以下代码
// 显示多图
$grid->goods_image()->display(function ($pictures) {
return json_decode($pictures, true);
})->image('', 100, 100);
接着找到protected function form里的
$form->image('goods_image');
注释掉,换成以下代码
// 转化为json格式保存到数据库
$form->multipleImage('goods_image')->saving(function ($paths) {
// 可以转化为由 , 隔开的字符串格式
// return implode(',', $paths);
// 也可以转化为json
return json_encode($paths);
});
返回到页面,重新添加两张以上的图片

此时,可以上传成功,并且展示出来
接下来是云端上传,这里使用的是七牛云
首先需要在终端安装云上传的包
composer require zgldh/qiniu-laravel-storage:0.10.3
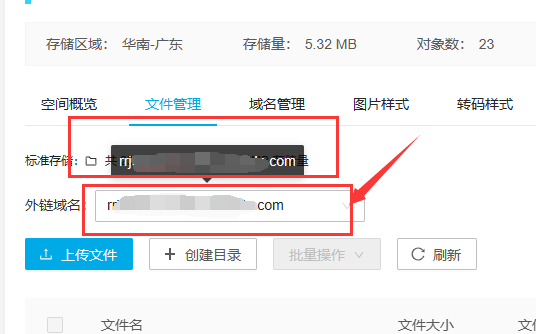
打开自己的七牛云,把鼠标放到上面,这时,有那个黑框里的一个链接,复制黑框里的链接

将刚才复制的网址复制到这里来

和本地上传一样,在filesystems.php文件admin下面添加一下代码,里面的内容按自己的七牛云的配置写,注意,七牛云创桶的时候,把权限设置为公有,不然图片在展示的时候咩有权限,无法正常显示到页面

再回到config/admin.php目录下面,将原本的admin改为qiniu

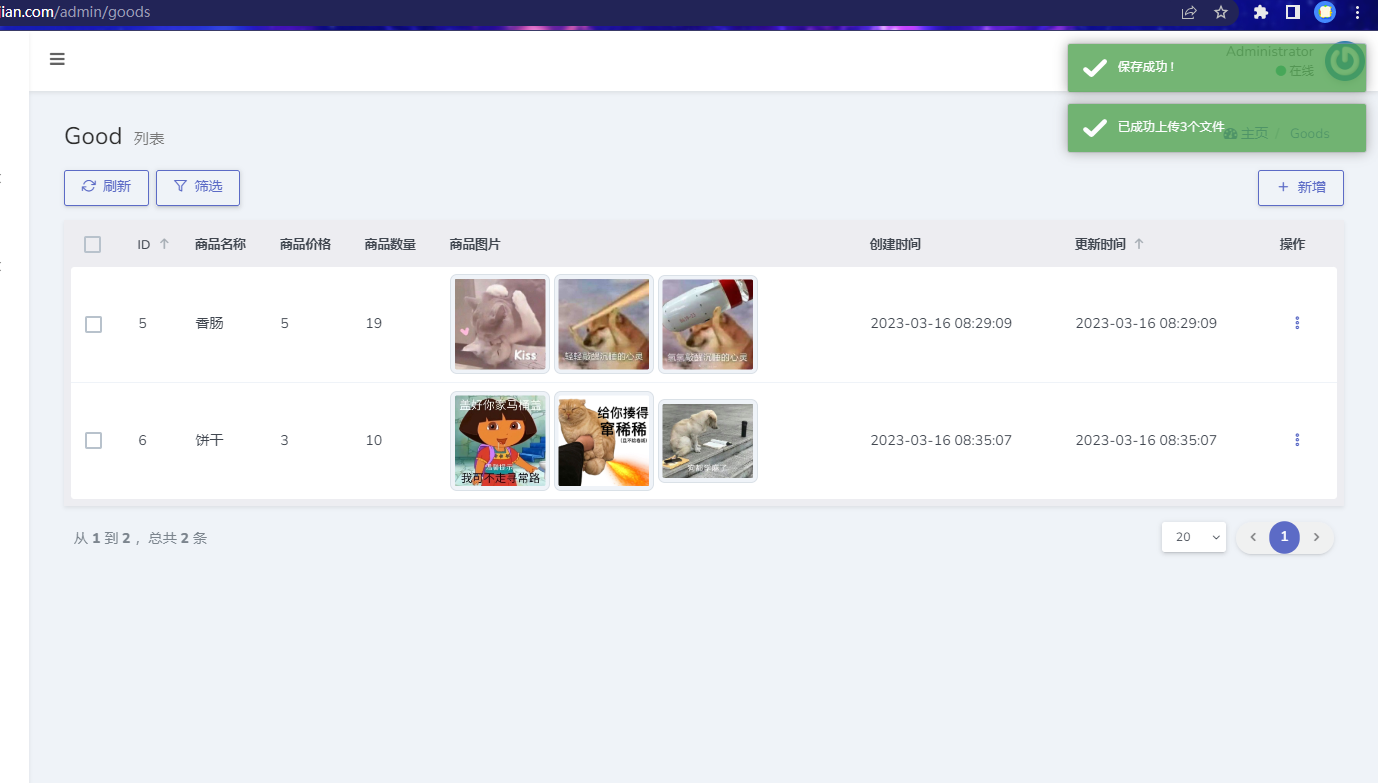
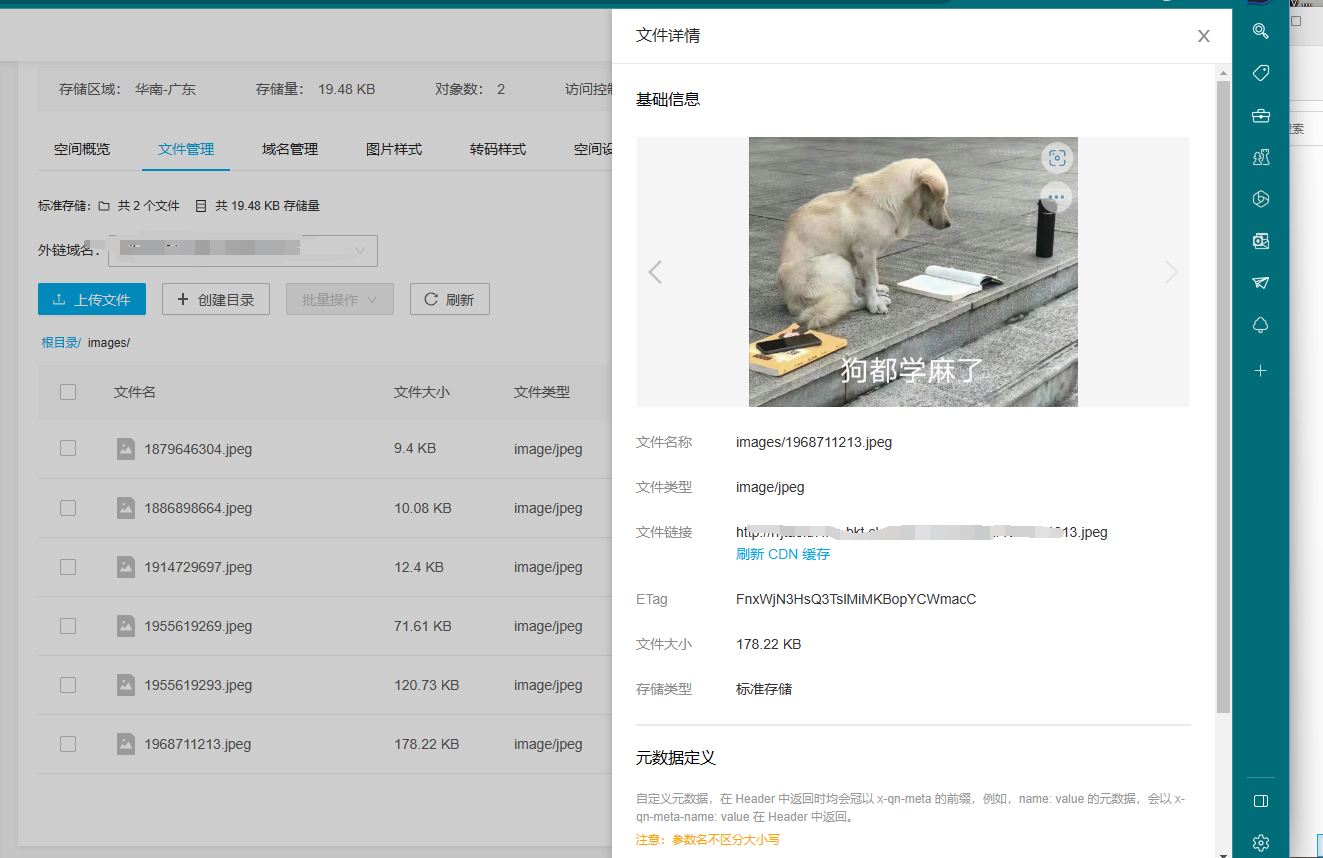
到页面上刷新,并添加数据


这时,文件已经成功上传到七牛云上,并且也可以成功的在页面上展示
